CS5520-Week6-Networking
Week 6 - Networking and Connectivity
Understanding Android Networking
Data Transfer for Android
Pulling data from a network location to a device
sending data from device to a network location
How they connect?
Difference in WIFI or Cellular:
Power Consumption
Speed
Cost
Availability
Example
Embedded Webview
Implement web view to display HTML content
- webview client
- override the default behavior for loading URLs
a WebView is a component that allows you to display web pages inside your application. It acts like a mini web browser within your app, enabling you to render HTML, JavaScript, and CSS content. This is particularly useful for displaying content online or for incorporating web-based interfaces within a native Android application.
The WebView class is part of the android.webkit package and provides various methods to manage and control the behavior of the web content it displays. You can use it to load URLs or HTML content directly, control navigation, and interact with web pages.
A WebViewClient is a class that helps to handle various events within a WebView, such as page loading, finishing, errors, and URL redirections. By extending the WebViewClient class and overriding its methods, developers can provide custom behavior for these events instead of relying on the default behavior. For example, you might override onPageStarted to show a loading spinner when a new page starts loading and onPageFinished to hide the spinner once the page has fully loaded.
some key methods within WebViewClient:
onPageStarted(WebView view, String url, Bitmap favicon): This method is called when the page starts loading.onPageFinished(WebView view, String url): This method is called when the page finishes loading.shouldOverrideUrlLoading(WebView view, String url): This method allows you to take control when a new URL is about to be loaded in the current WebView. You can decide whether you want to load it within the WebView or in a different browser.
Using WebViewClient is essential for creating a seamless web experience within your app, as it allows you to handle web-related events and customize the interaction according to your application’s requirements.
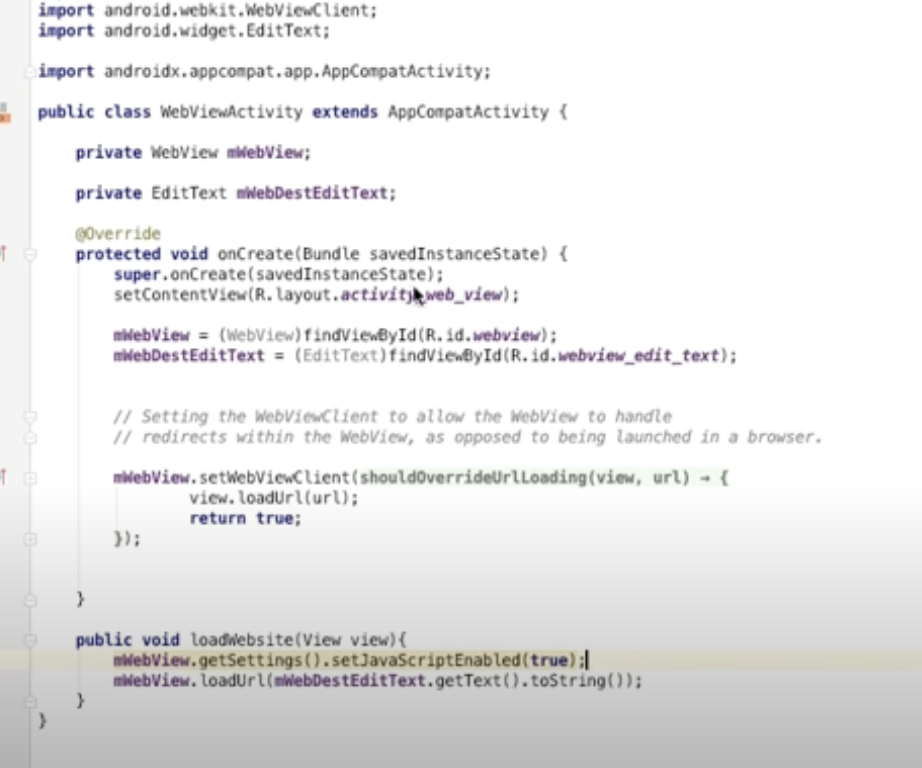
Code Demo

mWebView.setWebViewClient() Override 的作用是使得url不会redirect去其他browser而是在这个软件本身里load
Web Service
Android provides HTTP URL connections
Use threads for running async
Code Demo for Interacting with Web Service





This is a callback, override this to let result shows.
onPostExecute 是 Android AsyncTask 类的一个回调方法,用于在后台任务完成后处理后台计算的结果。**AsyncTask** 是 Android 提供的一个用于简化在后台线程上执行任务并在主线程上更新UI的类。虽然从Android 11开始,**AsyncTask** 被标记为废弃(deprecated),但理解其工作原理对于了解Android的异步编程模型仍然很有价值。
工作流程
- **
onPreExecute()**:在主线程上执行,通常用于设置任务开始之前的UI,如显示进度条。 - **
doInBackground(Params...)**:在后台线程上执行,用于执行耗时的计算。不能在此方法中直接更新UI。 - **
onProgressUpdate(Progress...):在主线程上执行,用于更新任务进度。需要从doInBackground方法中调用publishProgress(Progress...)**来触发。 - **
onPostExecute(Result):在主线程上执行,用于处理后台计算的结果并更新UI。此方法的参数是doInBackground**方法的返回值。
onPostExecute 详解
- 执行线程:**
onPostExecute(Result result)**方法在主线线程(UI线程)上执行,确保了安全地更新UI组件。 - 参数:**
Result是doInBackground(Params...)**方法的返回值,代表后台操作的结果。 - 用途:通常用于在后台任务完成后,根据后台计算的结果更新UI,例如填充列表数据、更改视图状态或显示计算结果。
- 注意事项:由于**
onPostExecute**在主线程上执行,因此不应在此方法中执行任何耗时的操作,以免阻塞UI线程。
你的理解是对的,**onPostExecute确实是一个在执行后的回调,用于根据后台任务的结果来更新UI。但随着AsyncTask的废弃,现在推荐使用其他现代的异步处理机制,如java.util.concurrent包下的类(例如ExecutorService),或者是Kotlin**协程来处理异步任务和UI更新。

conn.setDoInput() retrive from serverå
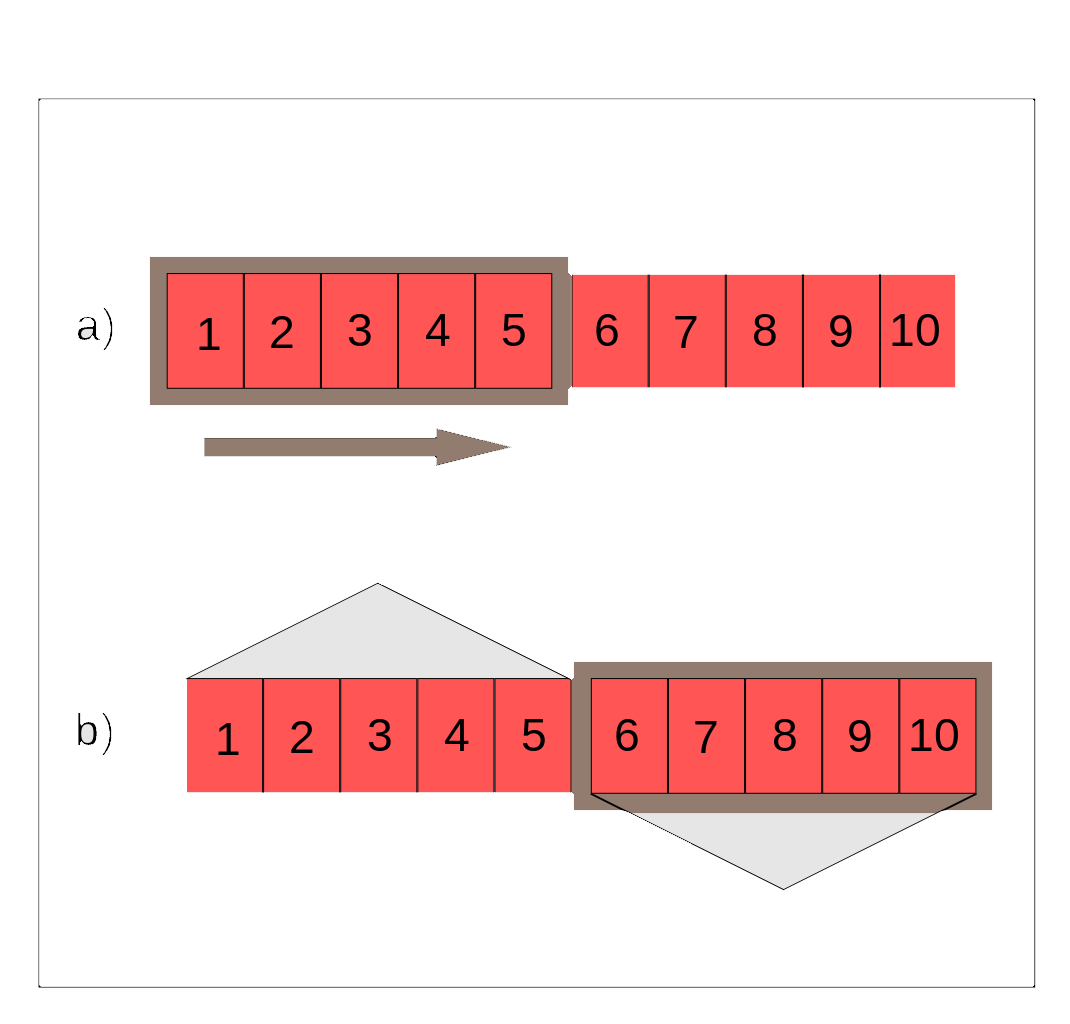
Being Power-Aware when updating

Bundle + Prefetching
Get data in a bundle / cluster
Data Saver